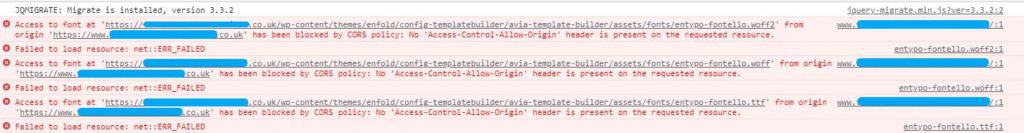
Recently I started hosting a WordPress site using the Enfold theme on Azure as an App Service Site. Things were not working exactly as they should, so I opening the Chrome Developer Tools and on the Console tab I could see the error.
… has been blocked by CORS policy No ‘Access-Control-Allow-Origin’ header is present on the requested resource

In my case fonts within the theme were being blocked when I accessed the www version as they were being accessed via the non-www URL.
What is a CORS Policy?
Cross-Origin Resource Sharing (CORS) is a security mechanism intended to ensure resources such as API’s, web fonts and some other items are only accessed from where they are supposed to be. For a detailed explanation take a look at this article https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Solution
Luckily Microsoft now make it fairy easy to specify the CORS origin(s) which are allowed to access your site.
- Open up you App Service site on the Azure admin portal
- On the left select CORS under API

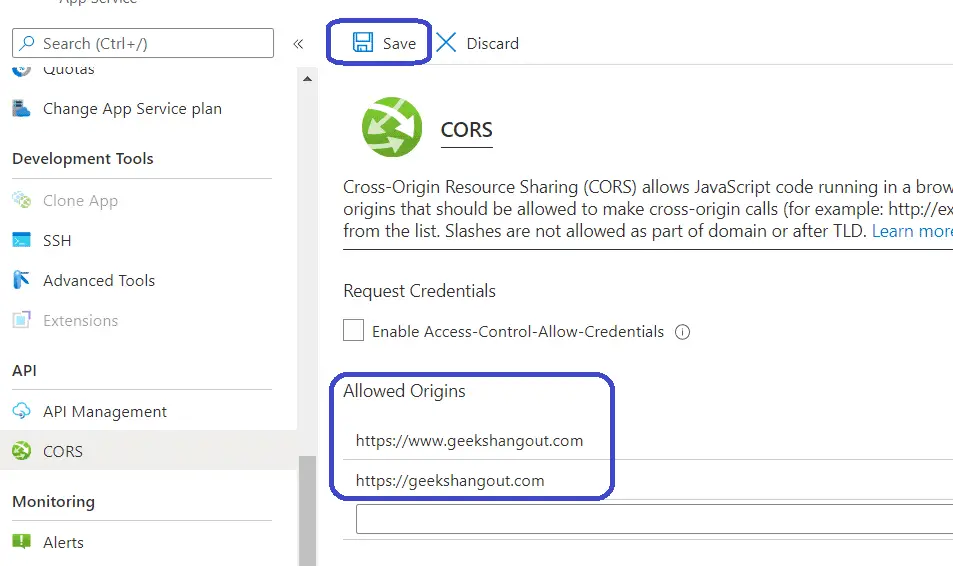
- Either list the specific origins which are allowed to access the App Service site and click Save, i.e.

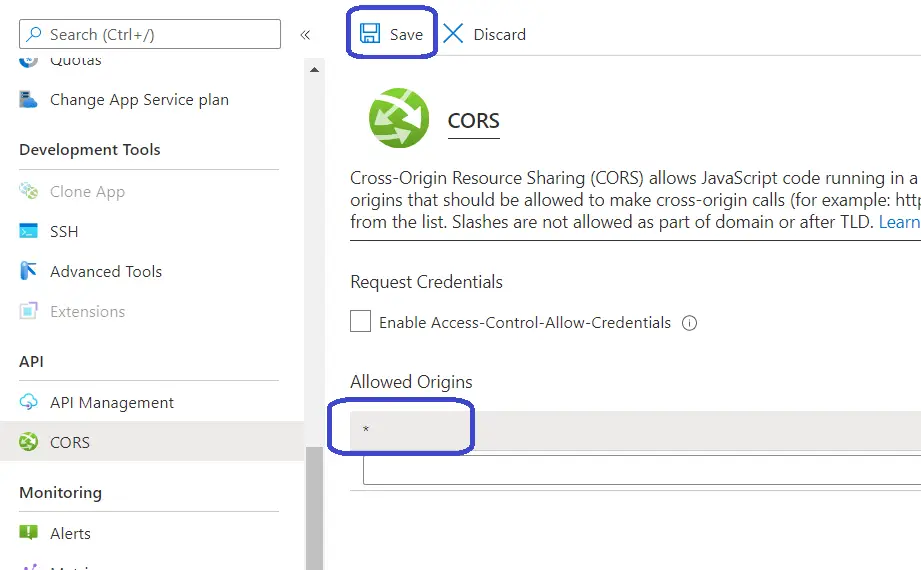
- Or alternatively if you want to allow access from anywhere you can enter a * and click Save, .i.e

- Give your App Services Site a restart on the Overview page., this is obviously take down your site for a few seconds.



thank your for your guide, this has helped me solving my tracking issue!
I’m glad it helped.
Phil